Penjelasan tentang CSR (Client Side Rendering) dan SSR (Server Side Rendering) dalam Website Development dibawah ini wajib Anda ketahui terutama jika Anda seorang Web Developer masih bingung memilih antara CSR atau SSR untuk website yang Anda bangun.
CSR vs SSR dalam Website Development
Sejak penemuan mesin telusur, metode konvensional untuk menyiapkan HTML ke layar dilakukan melalui Server Side Rendering (SSR). Saat itu, ini adalah satu-satunya cara untuk menampilkan halaman web, yang hanya menampilkan gambar dan teks statis.
Tapi waktu telah berubah. Kini website-website yang ada sudah jauh lebih kompleks karena Anda dapat menggunakannya untuk mengirim pesan dan melakukan transaksi. Faktanya, sebagian besar web modern dibangun dengan teknik Client Side Rendering (CSR) yang lebih fleksibel karena mereka menawarkan cara untuk membuat situs web yang lebih dinamis dari sebelumnya.
BACA JUGA :
Secara khusus, munculnya framework JavaScript (JS) memungkinkan untuk merender konten dinamis langsung dari browser. Hasilnya : proses loading konten website yang lebih cepat yang berbanding lurus ke dalam User Experience Pengguna yang lebih baik pula.
Sama seperti aspek pengembangan perangkat lunak lainnya, semuanya tergantung pada apa yang Anda rencanakan dengan situs web Anda. Dalam artikel ini, kami akan mencoba membahas kedua jenis metode rendering website ini.
Apa JavaScript SEO itu?
JavaScript SEO adalah bagian dari SEO teknis yang bertujuan untuk membuat situs web ber-JS lebih mudah dirayapi dan diindeks di mesin penelusuran. Tujuannya adalah untuk membuat situs web ini lebih mudah ditemukan sehingga dapat berperingkat lebih tinggi di SERP.
SSR dan CSR
Server Side Rendering (SSR)
SSR (Server Side Rendering) adalah metode paling umum untuk menampilkan konten website ke layar pengguna. SSR bekerja dengan mengubah file HTML di server menjadi info yang berguna untuk browser.
 |
| Penjelasan Alur Server Side Rendering - Leafcoder.org |
Begini cara kerjanya. Saat Anda mengunjungi situs web, browser Anda membuat permintaan ke server. Setelah permintaan ini diproses, browser Anda menafsirkan konten dan menampilkan halaman. Seluruh proses pengambilan data dari database, membuat halaman HTML, dan mengirimkannya kembali ke browser berlangsung hanya dalam beberapa milidetik.
Jika Anda memutuskan untuk mengunjungi halaman web lain, prosesnya akan berulang dengan sendirinya. Perlu diingat, bagaimanapun, ini dapat meningkatkan beban server dan menghabiskan bandwidth internet yang tidak perlu.
Contoh teknologi yang menggunakan mekanisme SSR ini adalah :Active server pages (ASP), PHP : Hypertext preprocessor (PHP), Java sever pages (JSP), ColdFusion, ASP (Active Server Page), JSP (Java Server Page), Lasso, SSI.
Client Side Rendering (CSR)
Client Side Rendering adalah pendekatan yang relatif baru untuk rendering situs web. Teknis render ini belum terlalu populer digunakan oleh website developer sampai JS Libraries mulai menambahkan metode render ini ke dalam gaya pengembangan mereka.
 |
| Penjelasan Alur Client Side Rendering - Leafcoder.org |
Menggunakan CSR memungkinkan developer membuat situs web yang dirender sepenuhnya di browser menggunakan JavaScript. Ini berarti bahwa alih-alih memiliki halaman HTML yang berbeda per rute, situs CSR membuat setiap rute secara dinamis di browser. Anda mungkin akan menemukan fakta bahwa pertamakali proses pemuatan halaman untuk CSR mungkin agak lambat, tetapi setelahnya waktu muat halaman akan lebih cepat.
Tidak seperti di SSR, komunikasi dengan server hanya terjadi saat memperoleh data waktu proses. Selain itu, CSR menghilangkan kebutuhan untuk memuat ulang seluruh UI setelah setiap panggilan ke server.
Contoh teknologi yang menggunakan mekanisme CSR ini adalah :HTML, XHTML, CSS, JavaScript, XML, JQUERY.
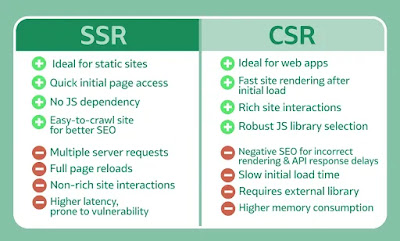
KESIMPULAN TENTANG CSR vs SSR
Dibawah ini adalah ringkasan dari kedua jenis metode render CSR dan SSR :
 |
| Kelebihan dan Kekurangan SSR dan CSR - Leafcoder.org |
Setelah tahu tentang CSR dan SSR diatas, kira-kira yang mana yang paling baik untuk Website Anda? Jawabannya tentunya sudah jelas, kembali ke kebutuhan dan tujuan Website yang ingin anda Buat. Opsi lainnya, Anda juga bisa memilih Pendekatan Hybrid yaitu menggabungkan kedua jenis Metode Render diatas. Gunakanlah framework GatsbyJS dan NextJs untuk implementasinya.
Nah itu dia penjelasan singkat mengenai CSR vs SSR dalam Website Development yang wajib Anda ketahui, jika ada pertanyaan atau ingin sekedar berdiskusi mengenai artikel ini silakan tinggalkan pada kolom komentar dibawah. Semoga bermanfaat.





0 Komentar